這篇也將透過5個實例來說明HTML的標籤與應用。
<header>
<footer>
<b>和<strong>
<em>和<i>
<small>
<mark>
<ins>
<del>
<sup>
<sub>
<header>和</header>文件頁首區,網頁的上方區域<footer>和</footer>文件頁尾區,版權資訊等等相關資訊會放在這<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 02</title>
</head>
<body>
<header>
<h1>寫網頁會用到的東東</h1>
</header>
<section>
<h2>HTML</h1>
<p>
超文本標記語言是一種用於建立網頁的標準標記語言。
HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計網頁、網頁應用程式以及行動應用程式的使用者介面。
網頁瀏覽器可以讀取HTML檔案,並將其彩現成視覺化網頁。
HTML描述了一個網站的結構語意隨著線索的呈現,使之成為一種標記語言而非程式語言。
</p>
</section>
<section>
<h2>CSS</h2>
<p>
階層式樣式表是一種用來為結構化文件添加樣式的電腦語言,由W3C定義和維護。
CSS3現在已被大部分現代瀏覽器支援,而下一版的CSS4仍在開發中。
CSS不僅可以靜態地修飾網頁,還可以配合各種手稿語言動態地對網頁各元素進行格式化。
</p>
</section>
<footer>
<p>節錄至維基百科</p>
</footer>
</body>
</html>
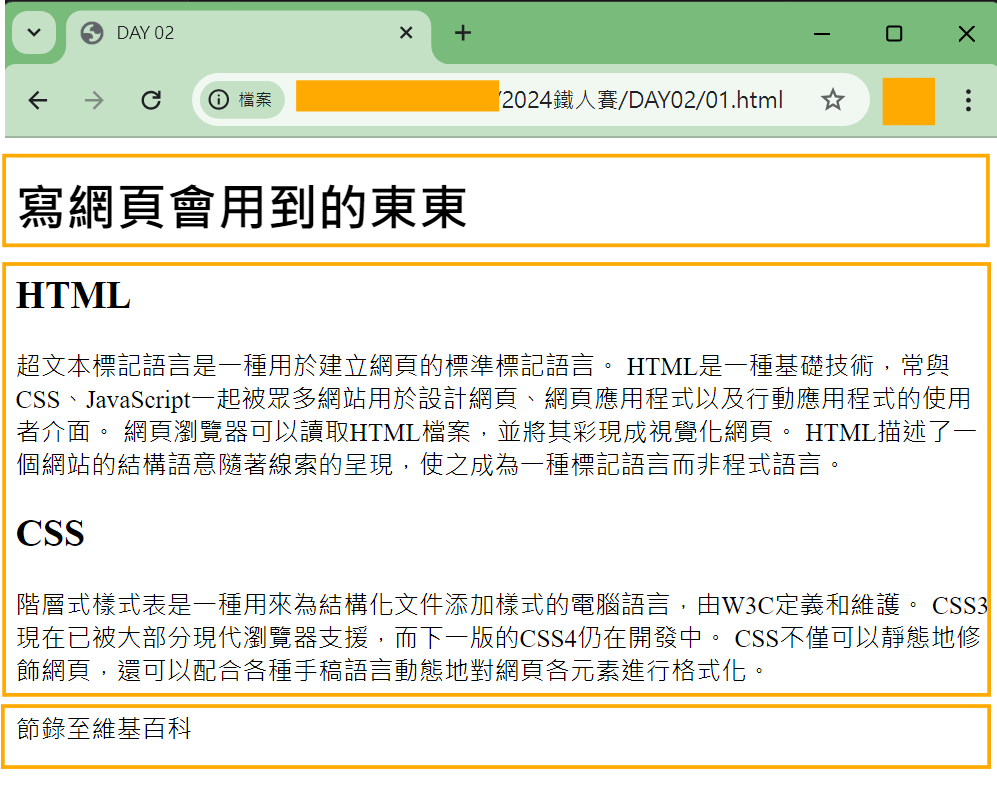
加上header和footer的差異不大,但實際上已經將網頁區分為多塊了。
<b>和</b>,<strong>和</strong>粗體顯示<em>和</em>,<i>和</i>斜體顯示<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 02</title>
</head>
<body>
<section>
<h2>HTML</h1>
<p>
<b>超文本標記語言</b>是一種用於建立網頁的標準標記語言。
<em><strong>HTML是一種基礎技術</strong></em>,常與CSS、JavaScript一起被眾多網站用於設計網頁、網頁應用程式以及行動應用程式的使用者介面。
網頁瀏覽器可以讀取HTML檔案,並將其彩現成視覺化網頁。
HTML描述了一個網站的結構語意隨著線索的呈現,<i>使之成為一種標記語言而非程式語言。</i>
</p>
</section>
</body>
</html>
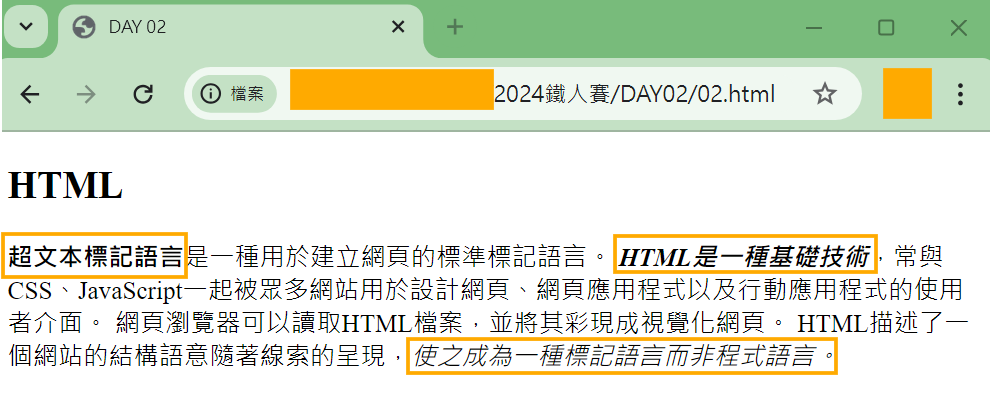
可以觀察到字體有變粗,變斜,也能變粗和變斜
<small>和</small>小字<mark>和</mark>加上網底<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 02</title>
</head>
<body>
<section>
<h2>HTML</h1>
<p>
超文本標記語言是一種用於建立網頁的<mark>標準標記語言</mark>。
HTML是一種基礎技術,<small>常與CSS、JavaScript一起被眾多網站用於設計網頁</small>、網頁應用程式以及行動應用程式的使用者介面。
網頁瀏覽器可以<small>讀取<mark>HTML檔案</mark>,並將其彩現成視覺化網頁。</small>
HTML描述了一個網站的結構語意隨著線索的呈現,使之成為一種標記語言而非程式語言。
</p>
</section>
</body>
</html>
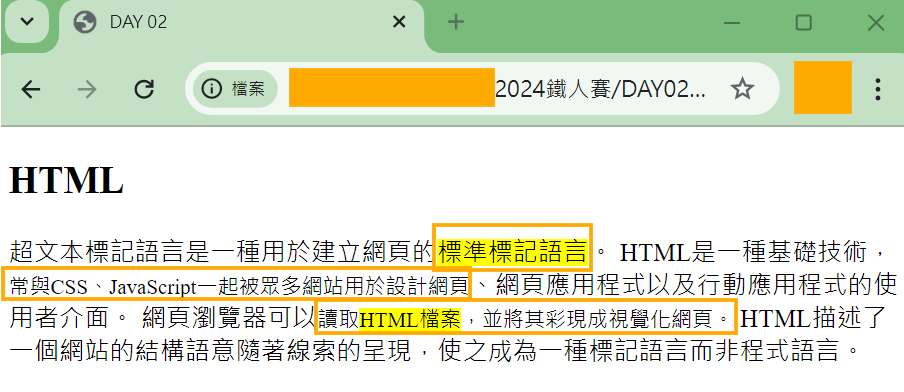
可以觀察到字體有被畫上記號和變小
<ins>和</ins>底線<del>和</del>刪除線<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 02</title>
</head>
<body>
<section>
<h2>HTML</h1>
<p>
<ins>超文本標記語言是一種用於建立網頁的標準標記語言。</ins><br>
HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計網頁、網頁應用程式以及行動應用程式的使用者介面。<br>
<del>網頁瀏覽器可以讀取HTML檔案,並將其彩現成視覺化網頁。</del><br>
<del><ins>HTML描述了一個網站的結構語意隨著線索的呈現,使之成為一種標記語言而非程式語言。</ins></del>
</p>
</section>
</body>
</html>
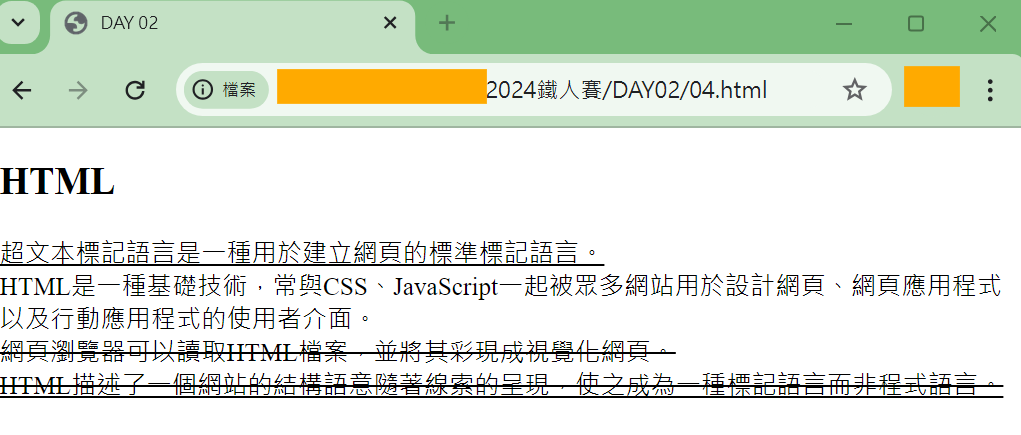
可以觀察到字體有被加上底線或是加上刪除線
<sup>和</sup>上標<sub>和</sub>下標<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DAY 02</title>
</head>
<body>
<section>
<p>
a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>
<br>
n<sub>3</sub> = n<sub>1</sub> + n<sub>2</sub>
</p>
</section>
</body>
</html>
可以觀察到字體有以上標或是下標的形式被顯示出來
透過簡單的實例,觀察文字的變化,接下來將會再介紹HTML中其他會應用到的標籤。
